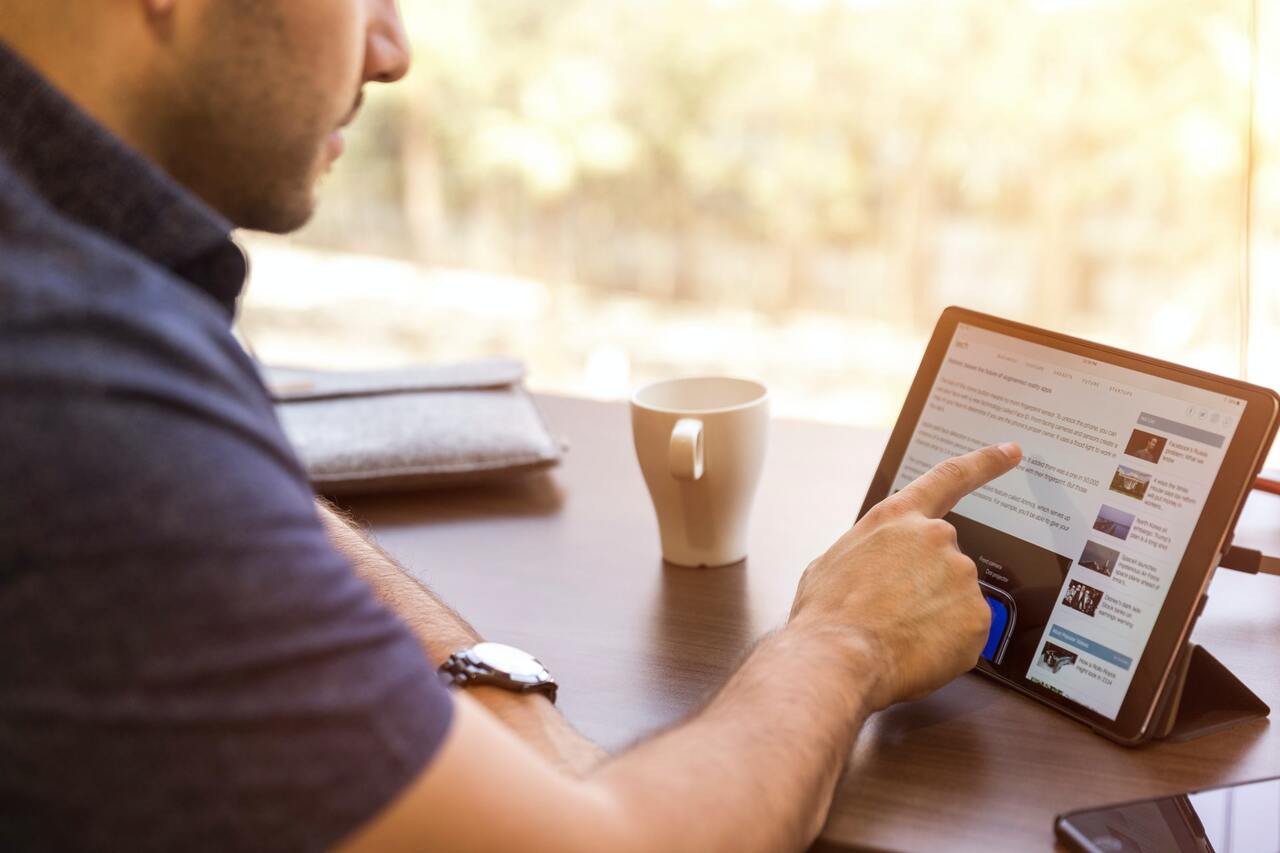
Hover-Effekt und die Usability auf Tablets
Zahlreiche Webanwendungen sind mit Mousover Effekten mittels :hover versehen. Die Einführung von Touchscreens führt bei ausbleibender Optimierung zu Usability-Problemen. Karsten Rieger, Professional Frontend Developer bei Neofonie, erklärt anhand eines Beispiels, warum auf Tablet-Optimierungen nicht verzichtet werden sollte und welche Auswirkungen der Hover-Effekt hat.
Vorführeffekt
Neulich bei der internen Projektpräsentation ist es passiert – eine Website wurde zusammen mit einer unabhängig von ihr entstandenen iPad-App auch gleich auf demselben Gerät präsentiert. Bei der Konzeption wurde zwar explizit die Tablet-Optimierung aus Zeit- und Budgetgründen ausgeschlossen, aber was soll nun schon passieren?
Nichts!
Die Seite lud ordentlich und sah, sowohl im Hoch- als auch im Querformat, gut aus. Doch bei der Berührung eines interaktiven Elements passierte nichts – kein öffnendes Overlay, keine Fehlermeldung – einfach nichts.
Aber wie kann das sein?
HISTORISCHER RÜCKBLICK ZU EINGABEMEDIEN
Mit iPhone und iPad kamen nicht nur zwei Geräte auf den Markt, die der Sparte mobiler Kommunikation neuen Aufschwung gaben, sondern durch ihr neues Bedienkonzept vor allem in den Bereichen Anwendungskonzeption und Design völlig neue Herausforderungen mit sich brachten. Bis in die frühen 80er Jahre bestand der Schwerpunkt der Mensch-Computer-Interaktion in der Bedienung einer Tastatur.
Dann etablierten sich allmählich die grafischen Benutzeroberflächen, welche eine weitere Eingabemöglichkeit voraussetzten: die Computer-Mouse. Sie eröffnete ein neues Interaktionskonzept, die sog. direkte Manipulation. Man musste nun nicht mehr ein Vokabular mehr oder weniger sprechender Begriffe (Kommandozeilen-Befehle) und ihre Parameter kennen um Aktionen auszuführen, sondern konnte direkt am Bildschirm Daten anfassen und verschieben.
Bis zur Einführung des iPhones (2007) hat sich daran wenig geändert. Doch iOS setzte in den Bereichen der direkten Manipulation durch die Einführung der Mehrfingergestenerkennung bei Mobilgeräten („Pinch“ -> Zoom, „Tap“ -> Klick, zwei Finger zum Drehen, etc.) neue Maßstäbe. Nun konnte man direkt mit seinen Fingern am Bildschirm diese, zuvor über das Hilfsmittel „Mouse“ durchgeführten, Aktionen tätigen.
Die Mouse als Eingabemedium, welche durch ihre vom Bildschirm entfernte Position eine Repräsentation ihrer Position in Form eines Mouse-Cursors am Bildschirm benötigt, wurde durch die Finger abgelöst.
DER MOUSE-CURSOR VERSCHWINDET, IST ABER NICHT TOT
Da man nun jedoch die Finger direkt an Ort und Stelle des zu manipulierenden Objektes platziert, ist auch kein Cursor mehr notwendig. Und genau da besteht eines der Probleme.
Während man vor einem Klick mit der Mouse den Cursor über (:hover) ein Objekt bewegen muss, tippt man direkt mit seinen Fingern auf der Bildschirmoberfläche. Die Phase des darüber Bewegens existiert bei den meisten aktuellen Displays nicht, da sie nicht erkannt werden. Das „Point“ der „Point and Click“ Interaktion verschwindet.
Es existieren zwar vereinzelte Versuche der Gerätehersteller dem entgegen zu wirken, (Apple Patent für Touch and Hover Panels, Sony Floating Touch) – durchgesetzt hat sich davon bislang aber noch nichts. Im Design und der Implementierung einer Website muss demnach davon ausgegangen werden, dass in nächster Zeit keine einheitliche Lösung gefunden wird, welche die Mehrheit der Nutzer mit ihren Geräten vorhalten werden.
Erschwerend kommt hinzu, dass es vermehrt Geräte gibt, die sowohl ein Touch-Display, als auch die klassische Mouse-Bedienung unterstützen, wie Microsofts Surface Tablets oder diverse Chromebooks mit Touchscreen.
WAS VERSTEHT MAN UNTER EINEM HOVER-EFFEKT?
Unter einem Hover-Effekt, „hover“ ist hier mit „schweben“ zu übersetzen, versteht man eine Interaktion auf einer Website, wenn man sich mit dem Cursor einer Mouse über ein Bedienelement befindet und sich darauf hin ein visueller Effekt folgt. Dieser Effekt ist auch unter dem Begriff Mouseover-Effekt geläufig.
VORTEILE EINES HOVER-EFFEKTS?
Durch einen Hover-Effekt signalisiert man dem User, dass man mit dem entsprechenden Element interagieren kann. So führt man den User gezielt durch die Website und gibt ihm damit Hilfestellungen bei der Bedienbarkeit.
Hover-Effekte erhöhen die Aufmerksamkeit der User. Meistens sind Websites recht star. Durch kleine Micro-Animations wie einem Hover-Effekt entsteht eine Dynamik und verlängert die Aufmerksamkeitsspanne der User, sodass diese weiter angehalten werden sich mit der Seite auseinanderzusetzen.
DER HOVER-EFFEKT AUF DEM TABLET
Doch zurück zum Problem: Warum geschah bei der Berührung eines interaktiven Elements scheinbar nichts?
Apple hat vor Einführung des iPhones das Problem erkannt und zur Erhaltung der Bedienbarkeit entsprechender Webseiten den Lösungsansatz umgesetzt, dass Hover-Effekte mit einem zusätzlichen Klick zu behandeln sind. Wo bisher mit dem Cursor drüber gefahren werden musste, muss nun eine Berührung mit dem Finger stattfinden.
Für Ausklappmenüs funktioniert das auch recht gut. Was aber, wenn auf dem selben oder einem umgebenden Element auch noch ein Klick-Event abgefangen werden soll?

Die Folge ist, dass zwei sequentielle Berührungen notwendig sind: die Erste löst den hover-Effekt aus, die Zweite startet dann das Klick-Event.

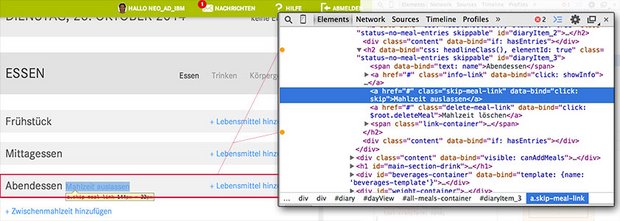
Aber Achtung Android verhält sich in diesem Fall anders. Dort wird nicht ein separates Klick-Event abgefragt, sondern die :hover Deklaration wird mit focus gleichgesetzt, wodurch sich in dem beschriebenen Fall direkt das Overlay öffnet (Klick-Event) und der Punkt „Mahlzeit auslassen“ eingeblendet wird (Hover-Effekt).
EINFLUSS DER :HOVER DEKLARATION AUF KLICK EVENTS
Dies war aber nicht das einzige Problem auf das wir gestoßen sind. Im sich darauf öffnenden Dialog befand sich eine Lebensmittelliste, deren Einträge einen Drill-Down aus Oberkategorien und dazugehörenden Lebensmitteln darstellten. Ein Klick auf eine Oberkategorie lädt die betreffende Liste zugeordneter Lebensmittel nach und schaltet dann die Maske für die Mengeneingabe in der dritten Spalte frei.
Doch auch hier passierte bei Berührung einer Kategorie zunächst nichts – auch nicht nach mehrmaligem Tippen.
War wieder eine unbedachte :hover Deklaration die Ursache? Nein – zwar besitzen die Listeneinträge einen Eintrag für die farbliche Hinterlegung, sobald man den Mouse-Cursor darüber bewegt, es werden jedoch keine versteckten Elemente angezeigt.
Schlimmer noch: der Click-Handler wurde gar nicht erst angesprungen!

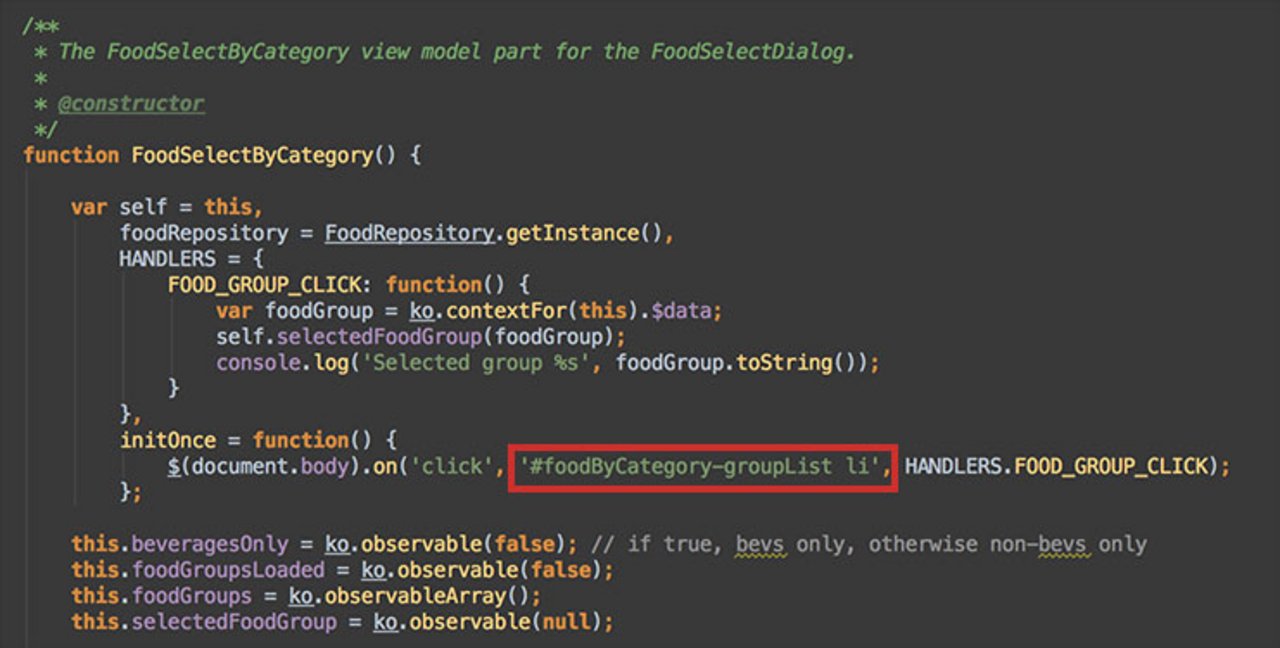
Schaut man sich zunächst das Event-Binding an
$(document.body).on(‚click‘, ‚#foodByCategory-groupList li‘, HANDLERS.FOOD_GROUP_CLICK);
fällt einem vielleicht der Selektor ‚#foodByCategory-groupList li‘ auf. Hier wird ein Klick auf den Elementen li der Liste mit der ID „foodByCategory-groupList“ gebunden. Ein Blick in das HTML bestätigte den Verdacht: es gibt in der Liste mit den Einträgen kein Anker-Element (<a>).
Sollte das irgendetwas damit zu tun haben?
Nach eingehender Recherche sollte sich der Verdacht bestätigen – bei iOS können für gewöhnlich nur klassisch klickbare Elemente an das Klick-Event gebunden werden.
Interessant ist dabei der Workaround, der iPad und iPhone dazu bringt, doch auf Klick bzw. Touch-Events bei anderen Elementen zu lauschen: Man definiert per CSS für den :hover Zustand einfach ein
cursor: pointer
(was den Wechsel des Standard-Mauszeigers zu einer Hand mit gestrecktem Zeigefinger bewirkt) oder schreibt an das entsprechende Element im HTML das Attribut onclick=„“.
Der Grund für einen Workaround wirkt zunächst seltsam, der Hintergrund dürfte aber banal sein: Ressourcen sparen. Je weniger Elemente im DOM vom Browser auf Interaktion überwacht werden müssen, desto weniger Referenzen müssen im Speicher gehalten werden und desto weniger CPU Zyklen sind für die Überprüfung notwendig, was wiederum eine längere Akku-Laufzeit zur Folge hat. Dies ist zumindest meine ganz naive Vorstellung davon. Vielleicht ist es aber auch ganz anders und es musste damals auch einfach nur schnell gehen, weil Apple die Konkurrenz auf dem Tablet-Markt schon bedrohlich nah kam – wer weiss das schon.
FAZIT
Tablets haben heute einen höheren Stellenwert als noch vor zwei oder drei Jahren. Die Seiten sollten, auch wenn vielleicht nicht explizit dafür optimiert, zumindest funktional sein. Eine Seite wird nicht automatisch auf allen Geräten optimal dargestellt. Besonders schwer wiegen die Probleme, wenn es um Responsive Design geht. Umso wichtiger sind entsprechende Tests und im Vorfeld eine Konzeption, die die Bedienung auf Tablets nicht gänzlich ignoriert.
Aus Entwicklersicht sollte genauer hingeschaut werden, wenn :hover-Effekte zum Einsatz kommen und Klick-Handler auf Elemente gelegt werden.
Veröffentlicht am 3. Februar 2015, aktualisiert am 01. Oktober 2020

Karsten Rieger
Karsten Rieger ist ehemaliger Professional Frontend Developer bei Neofonie. Seit 2006 hat er diverse technische Abteilungen wie ASP, Forschung und Entwicklung sowie Projects bzw. Software Factories durchlaufen. Sein Interesse gilt dabei verstärkt der Frontend-Entwicklung. Als Teil des Client Teams entdeckt er bei der Umsetzung diverser Kundenprojekte, dass hinter Frontend-Entwicklung mehr als „nur ein bisschen HTML und CSS“ steckt.